XAF Blazor - Use a Custom View Item to Add a Button to a Detail
$ 14.00 · 4.9 (312) · In stock

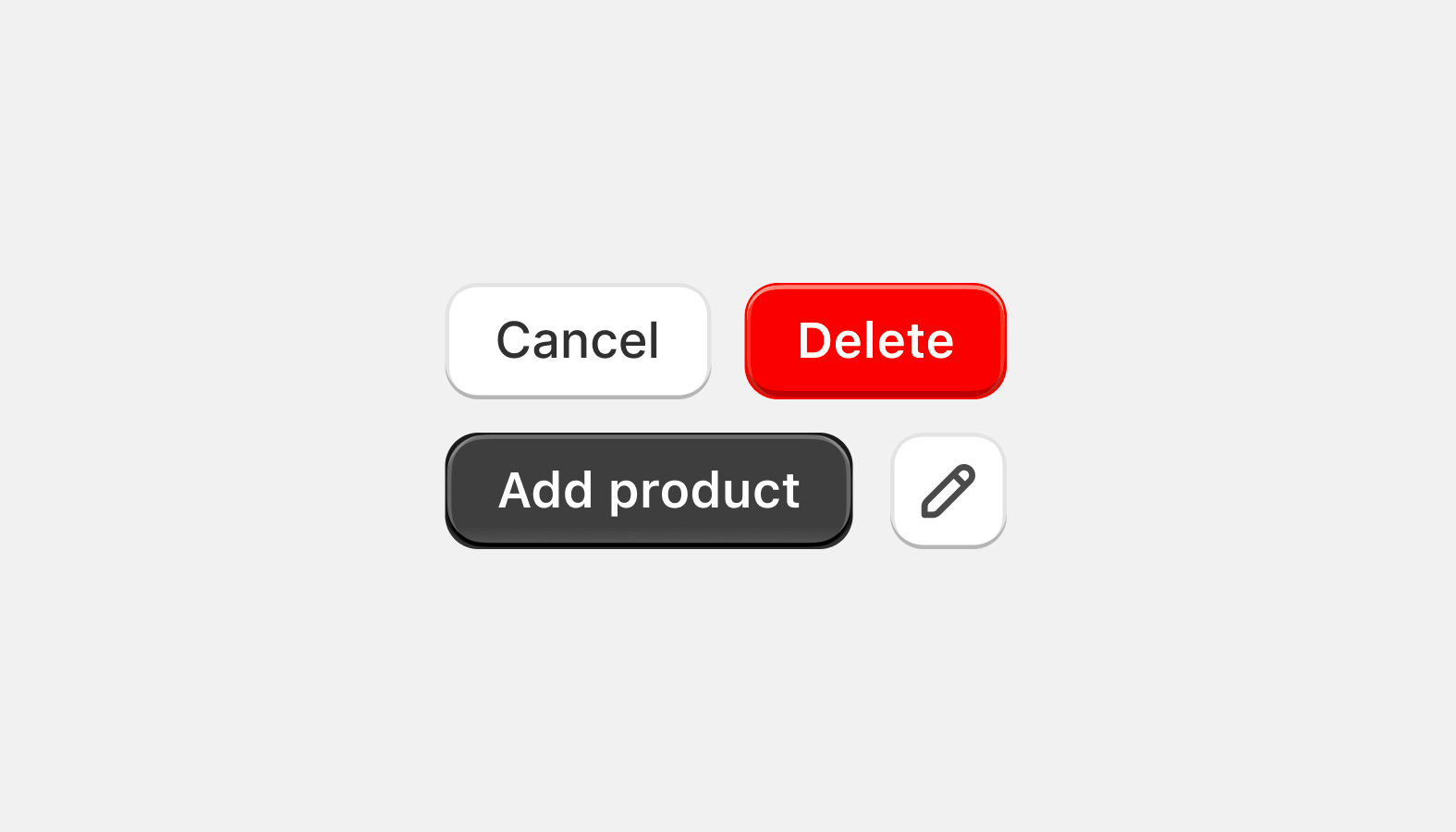
This example shows how to add a custom component to a Detail View. We add a button to a Detail View and display a message when a user clicks

express/feature/image/media_176db00d, png editor online
XAF Blazor: Source code example for adding custom property to custom view item

GitHub - DevExpress-Examples/xaf -how-to-show-persistent-objects-in-a-non-persistent-objects-view: Display persistent objects in a non-persistent object's view in your XAF ASP.NET Core Blazor application.

Blazor Hero - Clean Architecture Template Quick Start Guide
GitHub - DevExpress-Examples/xaf-custom-view-item-blazor: Add a

DevExpress Support Center (Examples)
custom-button · GitHub Topics · GitHub

XAF - Add Custom Buttons ( Actions ) to Lookup and Popup Windows
Add controls to top header in XAF Blazor application

XAF Blazor How to add a button to a DetailView

DevExpress XAF Xpand SequenceGenerator for Blazor

express/feature/image/media_176db00d, png editor online
Xaf LogonWindowTemplate Blazor Sample Request

c# - How to add onclick with parameter to button in Blazor? - Stack Overflow

Blazor Grid: Enable Data Editing and Validate User Input