css - Scrollbar of DIV with position FIXED is partly hidden behind window scrollbar - Stack Overflow
$ 12.99 · 4.6 (187) · In stock

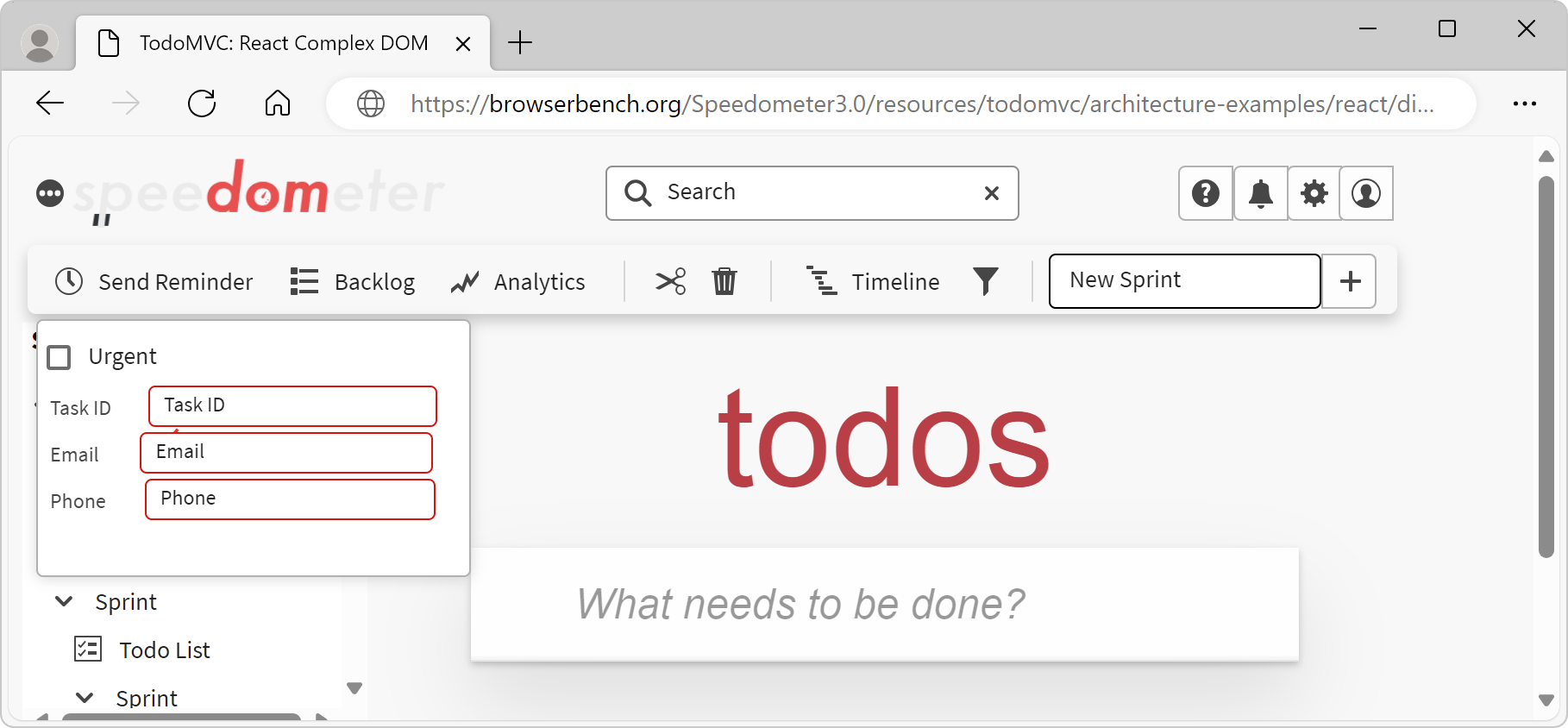
I have a table of contents in my page (see here) with these CSS styles: div.toc { height:38em; position:fixed; right:0; top:5em; width:21em; z-index:1; } How do I have to

The Future of Style - W3C

Fix unwanted horizontal scroll and whitespace with Overflow: hidden — Webflow tutorial
How to remove a vertical scroll bar in CSS - Quora

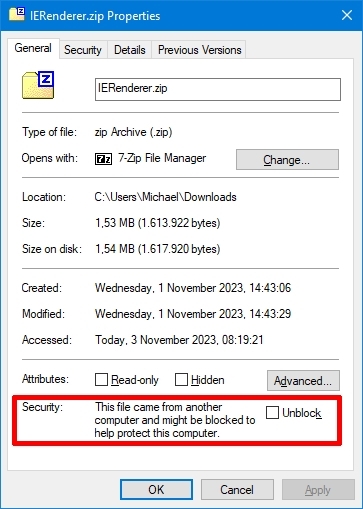
IERenderer Version History

overflow CSS-Tricks - CSS-Tricks

scrollbars - Should I avoid using a scrolling div? - User Experience Stack Exchange

css - overflow:scroll div with position:absolute element inside - Stack Overflow

website design - Should scrollbars be integrated into the viewport width when content differs? - User Experience Stack Exchange

html - How to prevent an absolutely positioned element to affect the scrollbar? - Stack Overflow

z-index CSS-Tricks - CSS-Tricks
Chosen gets cut when placed in area with overflow:hidden. · Issue #86 · harvesthq/chosen · GitHub








