Where Not to Apply Margins and Padding in Bootstrap Structures - How To - Wappler Community
$ 13.00 · 4.7 (411) · In stock

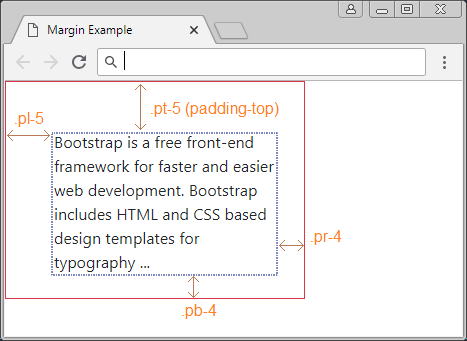
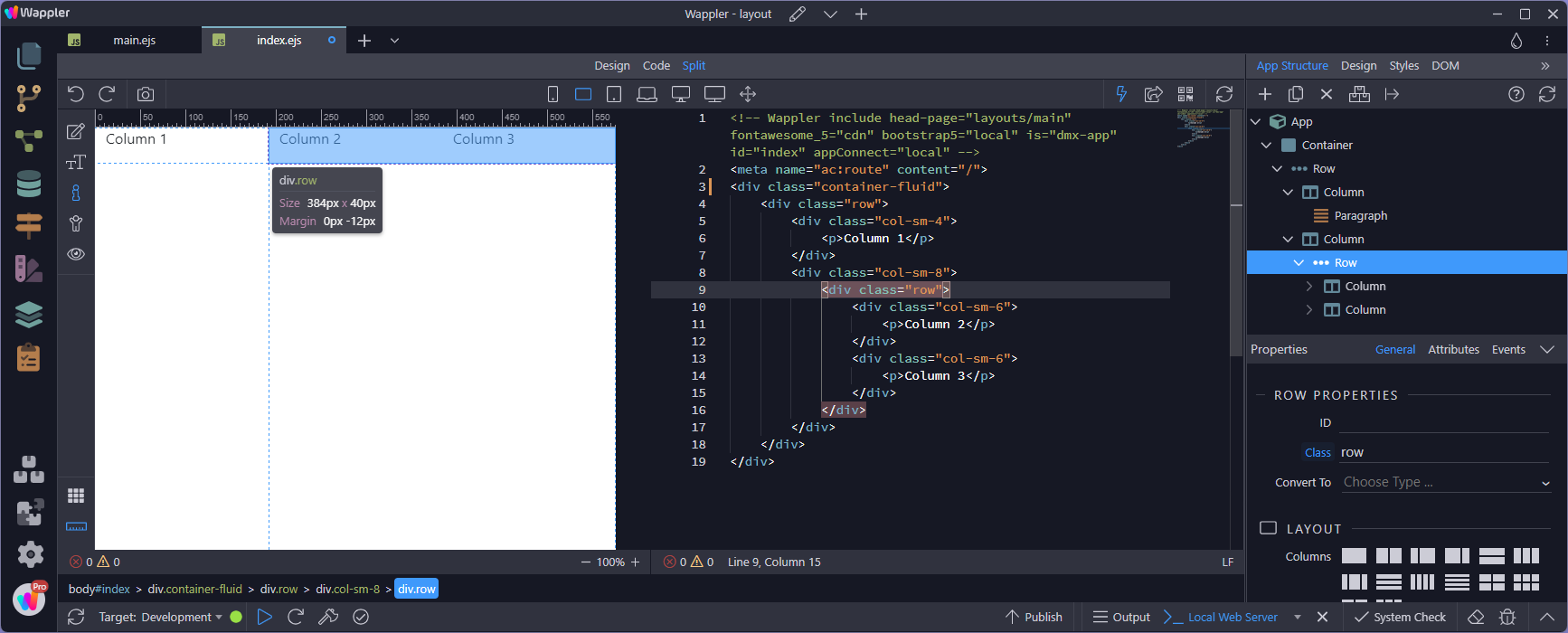
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

Molecular phylogeny and identification of agromyzid leafminers in

Bootstrap Utilities : Spacing - scmGalaxy

Solved: Shrink or adjust div container of bootstrap temp

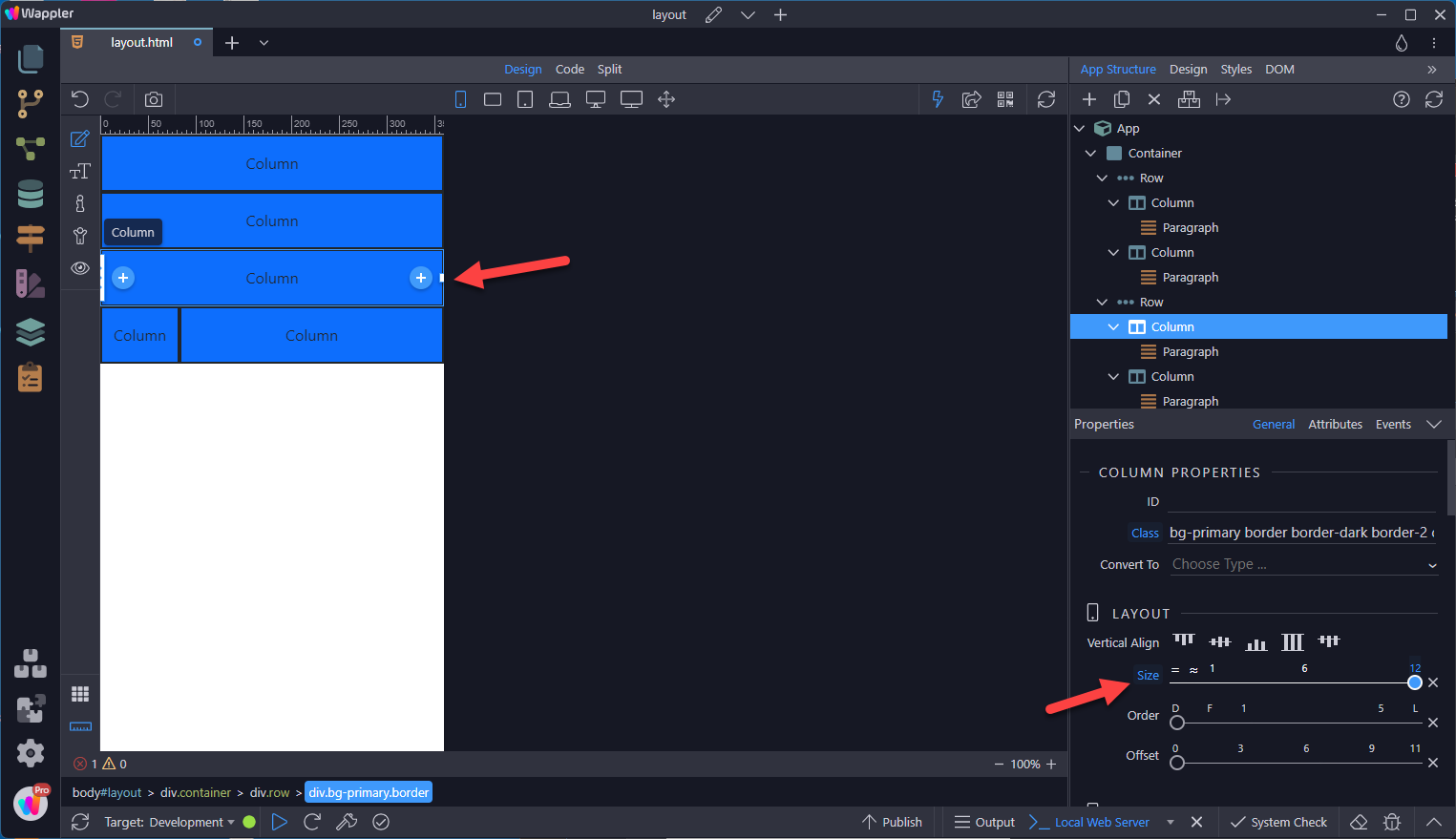
Wappler Documentation - Bootstrap Layout

Bootstrap Spacing Utilities Tutorial with Examples

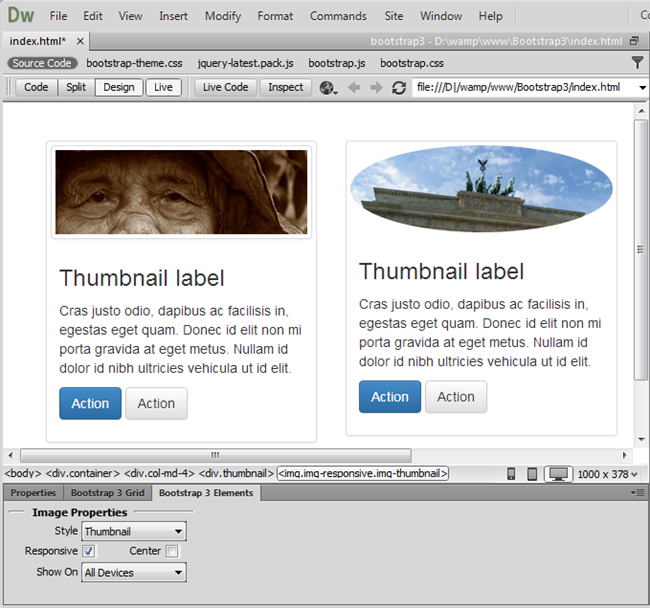
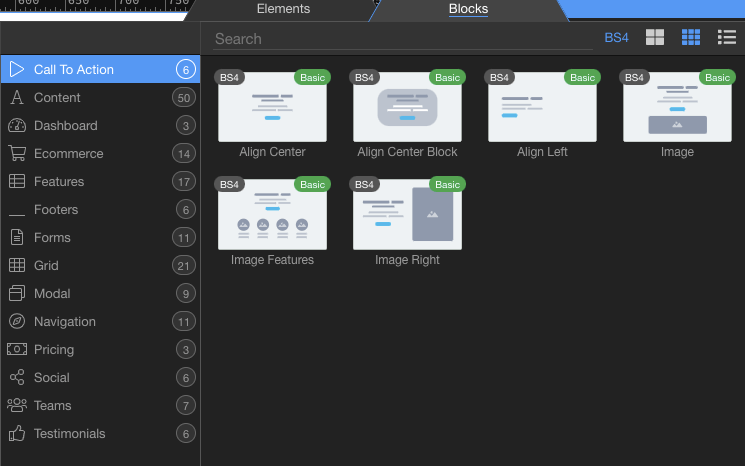
DMXzone Bootstrap 3 Elements Manual - Articles
Aligning Bootstrap Cards Vertically - Adobe Community - 12063797

Wappler Review: Visual Web App Creator

Where Not to Apply Margins and Padding in Bootstrap Structures
Xenos yangi sp. nov.: A new twisted-wing parasite species

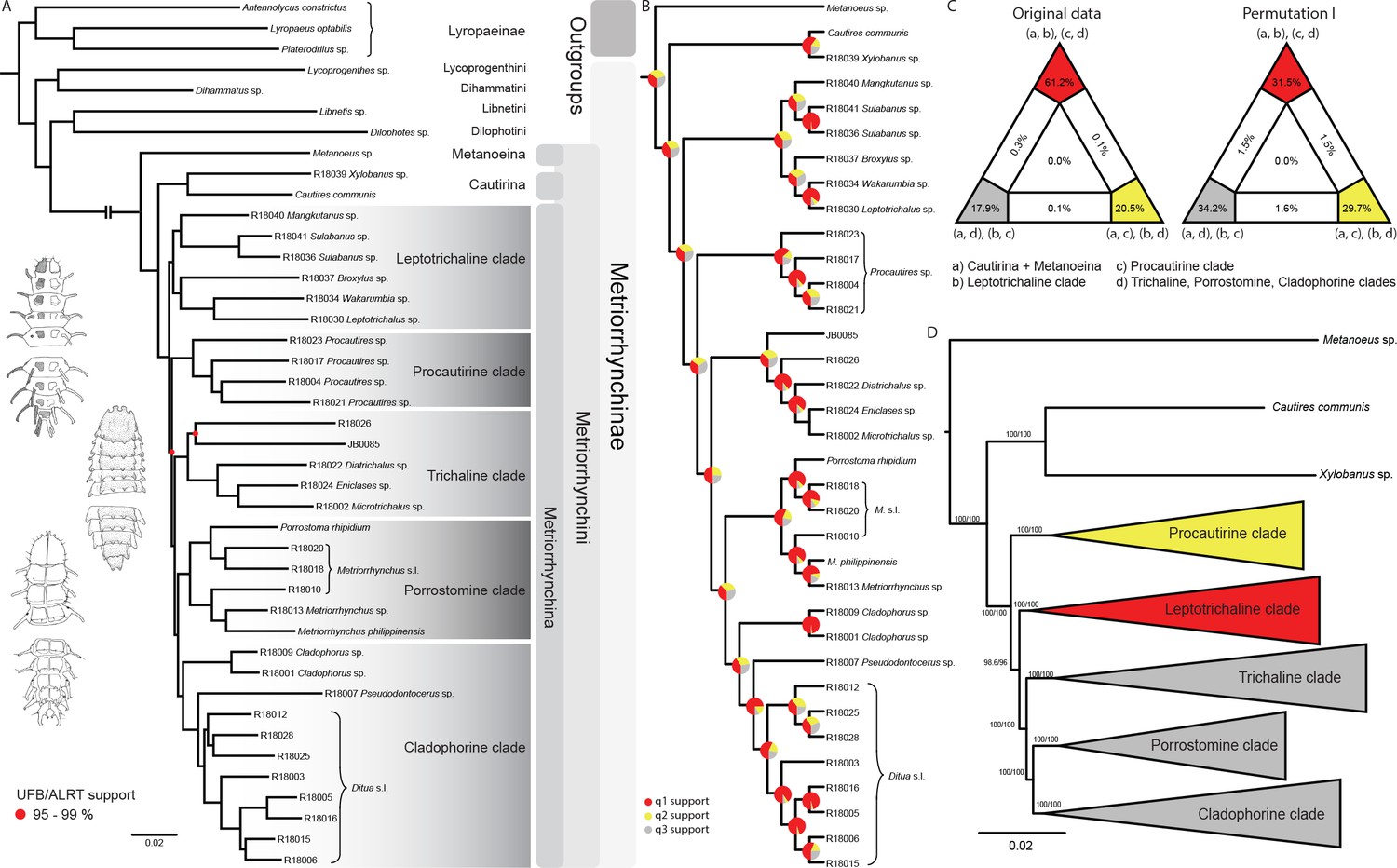
Phylogenomic and mitogenomic data can accelerate inventorying of

html - How do I add a margin between bootstrap columns without